Color plays an important part in life. From the wild animal kingdom and nature to the high-tech electronics and internet industry, color is everywhere and used for lots of different purposes. For wildlife, color can serve as a way to attract or repel. Color shows can attract a mate and vibrant, bright colors can warn of danger - usually poison, so predators know to stay away.
We don’t usually have to worry so much about those types of attraction and repulsion in our everyday lives as we don’t live in rainforests - for most, it’s the colors we see in our normal gadgets and websites. It’s not too different from nature - some colors impact us in different ways.
There are many articles about color psychology and philosophy and we’ve found that they are mostly true when it comes to websites and design. Being a web design company, we manage this issue on every page we design and code. Using our client’s branding colors, we match what would go best for the feeling we want the website to bring up in its users.
Instead of rehashing the main and general theories of color, let’s chat about a specific segment: soft colors and their use in backgrounds on the web. If you're looking for web design for graphic designer tips or just want to improve your web design skills by understanding colors better, this is for you.
There are lots of places where color on a website is important. We generally use brighter colors to signify something a user can interact with - like a call to action (button or link). We use lighter colors behind dark text or the reverse. Vibrant color attracts the eye and we don’t always want to do that, which is where soft background colors come in.
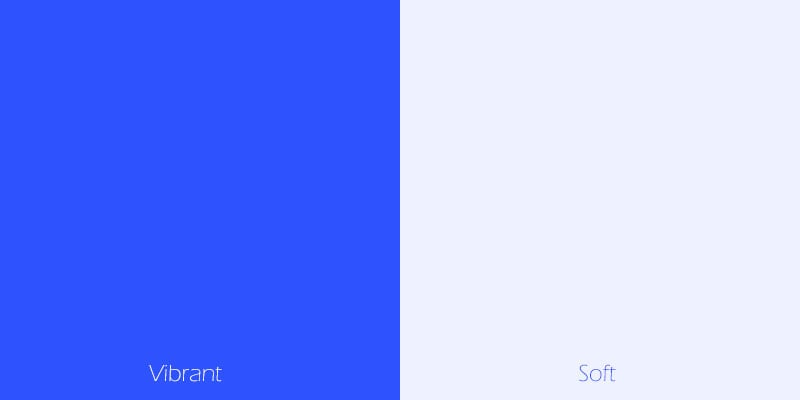
What is a soft color and what makes it “soft”?
A soft color is a tint of a color that is mixed with white. The word "soft" describes how that color is more white than the original color it was mixed with, as opposed to a bright, bold color that would feel vibrant and energized. This new color is a “soft” color.
If you’re thinking of paint, it’s when you take any color paint and mix in white paint to make it lighter to the point of being mostly white. On a computer, on a color palette selector, you would aim closer to the white end of the spectrum.

Why use a soft color?
Soft colors provide balance to an aesthetic that also has bright, bold colors or darker shades. When we have a lot of different color, we need to balance it out with something that is softer and more subtle. Used as a main color scheme, soft colors have a relaxing nature to fit design styles for businesses that want to exude comfort and ease.
Soft colors look great without being too overwhelming. They go well with any type of design, whether it's for a business or for someone who just wants a relaxing environment in their home.
In general, we find that clients use bright and bold colors to draw attention to something - like a button or a piece of important text. It’s generally not a good idea to use those same colors everywhere on a website. It’s best to space them out and only use them for a specific purpose. So, it’s best to use soft colors in between bright and bold colors to give the user’s eyes a rest.
Best places to use a soft color on a website:
Soft colors give the eyes a break from the bright, bold sections. It's important to use soft colors in order to create balance. Soft colors are best used in backgrounds, or as gradients to either tone down a bright color or give negative white space a little pop.
I love soft colors because they're so versatile. They can add a splash of color to your background without overwhelming your eye, or they can give negative white space a little pop.

How do you use a soft color as a background on a website?
You would set a soft background color through the use of CSS and HTML. If you have an html tag, you can use CSS like the below to give it a background color:
div{background-color: #ffeeee}
HTML and CSS use hex color codes but there are some hardcoded colors that can be used as words - like “white” or “black”. If you swap out the hex code for those words, it will still work.
10 Soft background color codes
- #ffeeee
- #ffeef8
- #fbeeff
- #eef1ff
- #eefcff
- #eefff8
- #eeffee
- #fcffee
- #fffaee
- #fff5ee

Free 5 Minute Video Website & SEO Audit
Delivered right to your inbox