Wondering how to find out who designed a website? As a web design agency, we make it easy for anyone viewing a website to know that we made it. We want people to be able to find us - if they like the website we want them to reach out to us to chat about it. Sometimes, people make it a little bit harder to find. And sometimes, they don’t want to be known at all.
There are lots of reasons you may want to find out who designed a website. And all sorts of people might want to find out for lots of differing reasons. A regular user might want to compliment the designers or maybe someone found a bug and wants to let them know. An agency might want to find out who made a website to spy on their competitors (which is something we do, sometimes).
With so many different technologies out there, it can sometimes be hard to find out who designed a website but there are a few trustworthy techniques that I’ll talk about below. I can’t guarantee that any will work for you, sometimes people just don’t want to be found.
Finding out who designed a website is kind of like being a detective in that there is no standardized way to get this information. You’ll need to poke around and see what you can find. Follow the clues and eventually something will turn up!
Here's the easy steps: how to find out who designed a website
Check site credits
This is probably the easiest way to find out who designed a website and is the most common. I mentioned above that we like to make it easy for people to find out that we made a website if it’s a client of ours. Many agencies, but not all, will place their information in the footer of the website at the very bottom.

It’s pretty standard to see this on websites these days. It’s not always like ours but is frequently mentioned in the footer somewhere.
An old school way of doing it, which you don’t see very often anymore, is a page dedicated to information about the website and is usually called “Site Credits” or something similar. On that page, you can usually find info on the developers, designers, photographers, etc. Again, this isn’t as common anymore but it’s an easy to find resource that could be helpful.
Check humans.txt
I know I said that there’s no standardized way to find a website's designers, but there actually is! Unfortunately, it’s not widely used so don’t expect much from this. It’s still worth checking out and will only take you 10 seconds.
The humans.txt file is a basic text file that lists information about the humans behind a website. In this file, you should, with a quick glance, be able to see who designed it. The organization that suggests usage of this file does give examples of how the information should be displayed - and it’s quite simple. Here’s how to get to it:
Go to: thewebsite.com/humans.txt
If that link doesn’t work, then you’ll need to try something else and look for more clues
Check the code
This may be way outside your wheelhouse, but many designers like to mention themselves in the code. That may sound daunting but most will make it easy to find and place their credits near the top.
We have ours embedded in the code and made it look all cool and nerdy:

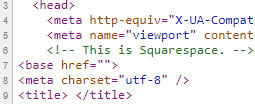
While other services, like Squarespace, just keep it simple:

To check a website’s code, go to the website and right click. Then choose view source or whatever option comes up to view the source code of the website. If you’ve never looked at code before, a page will then popup with a bunch of gibberish. Just look around for stuff that makes sense to you.
Check style.css
This is specific to Wordpress websites but could be applied to any website. We say this is specifically Wordpress because it requires the file “style.css” and it’s very common and even suggested by Wordpress to put the information of the people who made the theme in that file. Wordpress uses that information for the system so it’s highly encouraged to fill it out.
You can find that file by going to the source code and searching for “style.css”. Find the full url to that file in the code and go to it either by clicking it or copying and pasting it into your browser. At the top of the file, you’ll see an area with a whole bunch of information. Not all of it will be relevant to you, but you will find the designers listed here.

Check if a company added them as a portfolio item
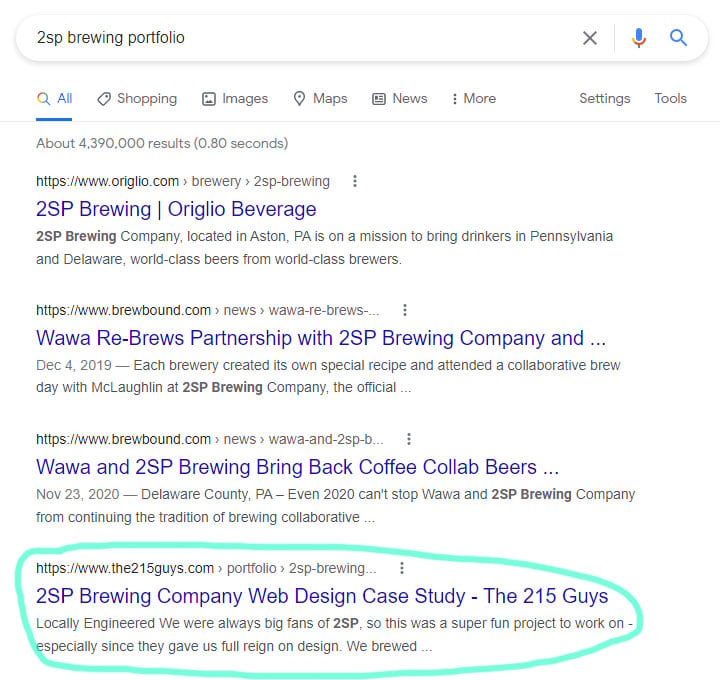
This is a super-sleuth method that only the best of detectives use. It involves using Google and using keywords to find any results that may come up as a portfolio item. When we add a project to our portfolio on our website, Google indexes that and will show that page if you type in the right stuff. For us, the most effective method of getting stuff to show is a combination of these things:
- The company name + “Portfolio”
- The website URL + “Portfolio”
If you put that together, you may get an example like this, “2SP brewing portfolio”.

When all else fails, ask!
When all else fails, you may have to resort to asking the business who designed the website. Normally, a website will have an email address or contact form and you can simply reach out and ask.
Like I said in the beginning of this article, sometimes people don’t want to be found. If the above methods don’t work, you may not be able to find out who designed the website. Womp.
