Your website’s designs should be shifting with the times and technological advances. Keeping your design fresh also helps you stand apart from your competitors. If your site is ready for a refresh, here are some innovative design ideas that can help.

Easy Navigation
Making it easy to get around your site allows customers to find what they need, making it more likely they’ll stick around and spend some money. Your navigation bar is one way that users move around your site, and there are some creative designs that make navigation fun as well as helpful.
Sticky nav bars, which remain at the top of the screen as users scroll, are one way to allow visitors to maintain access to the navigation systems, no matter where they are on a page. More sites are also turning to vertical navigation to keep the menu visible at all times.
If your site has a lot of content, you might consider a mega-menu, which is the opposite of the stark designs commonly seen today. Mega-menus are great for showing users all your content at once. Moving 180 degrees from this design choice is the hidden menu, which often resides behind the now-universally-known hamburger icon. This keeps your site clean and uncluttered while still allowing users access to the tools they need.

Responsiveness
Responsiveness in web design ensures that your website looks and acts correctly on all screen sizes. And as the number of mobile devices and screen aspect ratios continues to grow, responsiveness becomes even more of an issue. Innovations in responsiveness are making use of flexible layouts and grids that look beautiful on all screen sizes.
Designers who intelligently use CSS grids is a fancy way to say they can organize your site’s content into rows and columns that are easily scalable to any screen size, preventing the need for multiple iterations of your site for different browser’s and operating systems. Your website should be using technology to respond to the user’s need automatically.
Less Cluttered
De-cluttering isn’t just for your desk or office anymore. Straightforward and simple designs often provide the best user experience, so it may be time to consider removing the frills from your site. If you are ready to take a stab at streamlining your website, here are four tips.
1. Less is more. You don’t need two visual details when one will do. And you certainly don’t need five. If it’s not necessary to the design, get rid of it.
2. Use fewer words. Users scan your page. Paring down the words on the screen will help visitors find what they need.
3. Reuse elements. When you use the same fonts, colors, and styles across your site, it provides consistency and clarity for the user.
4. Make sure you know your goal. Each page on your site should be designed with one purpose of goal in mind. Do you want people to sign up for your newsletter, order a new product, or watch an online demo? Whatever the goal is, make sure everything on the page serves that need.

Colors
If there’s anything to be learned from the many lists of trends in web design, it’s that there are no rules anymore when it comes to color. Some of the most innovative and striking sites today have pulled out all the stops in their use of color, so don’t be afraid to make some bold choices.
Black-and-white color schemes are growing in popularity. These sites rely more on texture than color to emphasize various elements. With just small dabs of color here and there, your website can really stand out.
The use of blocks of bright, bold colors is becoming more common, too. Layering these colors on top of white or neutral backgrounds can establish a flow for the user or direct them to various parts of the website.
Vibrant colors, such as those reminiscent of the 1980s and 90s, are also popular choices now. These can often create memorable experiences for customers while reminding certain demographics of their youth.
Color can be a way to add functionality to your site, too. Colors can indicate how your visitors should experience your site, directing them to specific actions or tools.

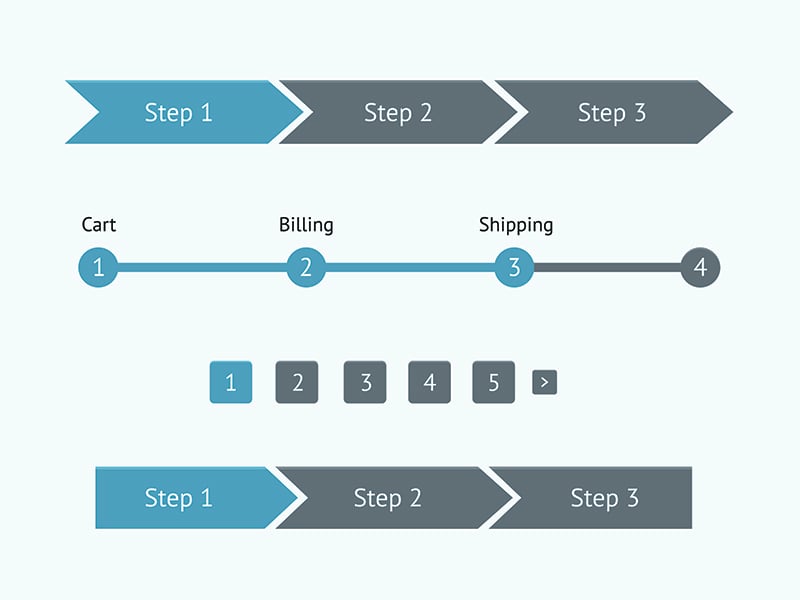
Funnels & CTAs
Funnels and your calls-to-action (CTAs) are how you increase your sales, so it is vital you include these in your website design. You need to work closely with your web designer to ensure that he or she understands your funnel. They can then design your site to capture the necessary actions your customers must take to find their way to your desired outcome.
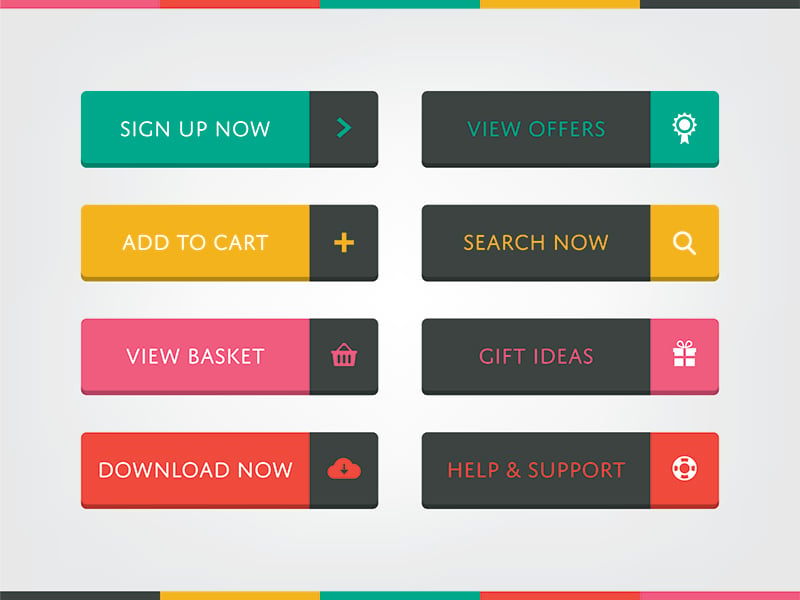
CTAs are an excellent way to get users into your funnel. Here are some trending designs for CTAs.
High-contrast designs ensure that users see your CTA first. Colors, bold text, and graphics can all provide contrast and help with conversions.
Placement of your CTA is crucial. If there is one thing you want users to do (sign up for emails, for example), then that CTA should have prime real estate on your home page.
Multiple CTAs are also an option. If there are many things you are interested in coaxing users to do, you can give them a choice by including several buttons, say near the top of the page. Using hover effects or color gradients is a way to highlight these options.
Make your CTAs sticky. Sticky elements remain static while the user is scrolling. If you want them to see your CTA no matter where they are on the page, you can create a sticky button, so visitors won’t miss your request.
Speed
If there ever was a reason to de-clutter, use fewer colors, optimize your navigation tools, and focus on user experience, it is to speed up your site. Reducing page loading time not only increases the likelihood that visitors will stick around, but it also improves your Google search rankings. Innovative trends that are being used to speed up websites don’t necessarily involve streamlining the design elements, though.
New technologies are being continuously introduced that adapt video and photo content for the mobile user without sacrificing load time. It’s important, then, that your web designer works hand in hand with your developer to make the most from the tools available today.